Why we chose Flutter

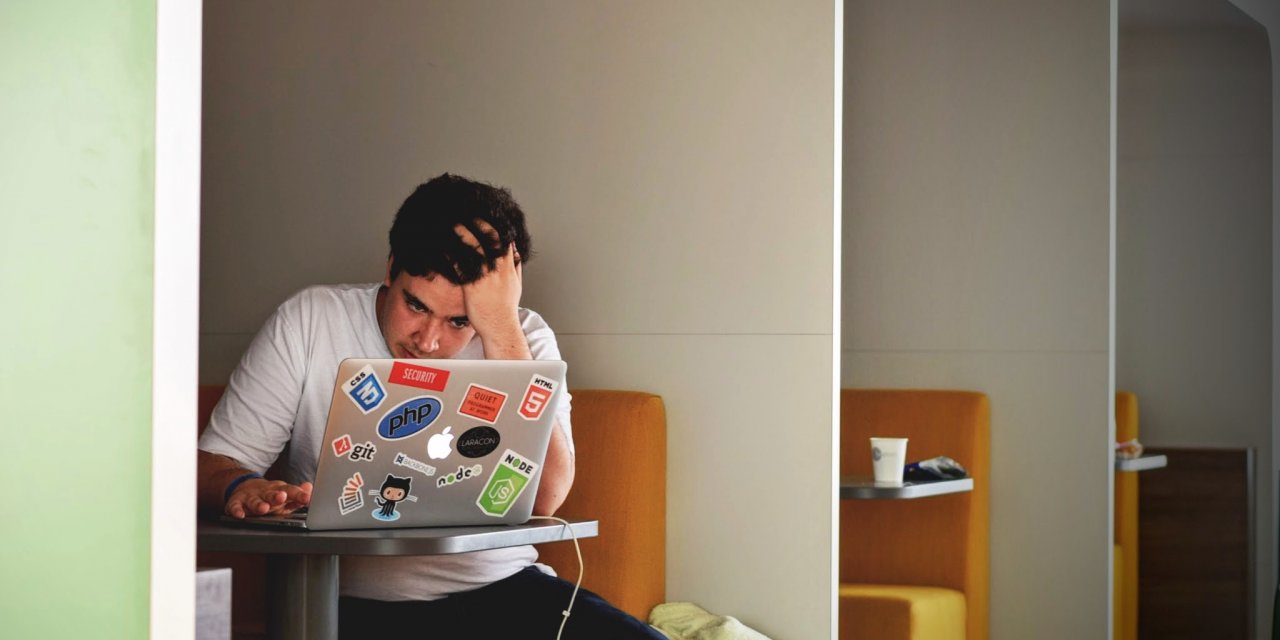
Flutter is the highly hyped new kid on the block when it comes to app development. In this article I'm going to explain why we chose it over it's competitors, how it's benefited our business, and the pitfalls we've faced making the switch.

Why Flutter?
We are a relatively small company and the majority of our clients require apps on both the Android and iOS operating systems. For this reason it's highly beneficial for us to use a cross-platform app framework.
There are a number of such frameworks available. Some of which are just a basic wrapper around web technology pages such as Cordova (previously PhoneGap), these are sometimes known as hybrid apps. Others, such as React Native, use a scripting language along with layout markup.
Others use a full programming language and then generate what is needed for platforms that don't support it, for example Codename One.
Up until we started making the switch to Flutter, the majority of our apps were built using Codename One. Though there were a number of factors which saw us considering alternatives, the biggest issue for us was reliance on Codename One's build servers. Developers are at their mercy for keeping on top of updates and compatibility.
When looking for alternatives we developed very small and simple apps in each framework in order to get a fair idea of what the development process would be like with each. Along with Flutter we also trialed React Native and Intel's Multi-OS engine.
In general our development team found Flutter to be top in a number of categories, including:
- Ease of use
- Documentation
- Performance
- UI customization
- Built in UI components
- Community support And at this stage Flutter was still in beta but in many ways more mature than it's older compatriots.
There was, and still is, another element which works in Flutter's favor and that is that it's an exciting new technology.
How Flutter works for our business
The biggest advantage Flutter has provided over its competitors is the savings in time. Not only is it faster to get something running, it's also much faster to make changes and iterate on customer feedback.
This saves us, and our customers, time during development and maintenance.
When creating an app there is very little boilerplate code required, allowing our developers to dive right in with the project specific code. Flutter uses the Dart programming language which is very easy to pickup for those with an experience with almost any modern programming language.
Once you have something, it is very easy and quick to tweak changes in real time using Flutter's hot reload feature. This allows developers to make changes in the code and see the app update, in almost real-time, directly on the device. Compared to even native development this is a major game changer.
Another edge Flutter has is that building is generally very quick. The resulting builds are also relatively small.
Another massive plus with Flutter is that the iOS and Android version function almost exactly the same. This means less time having to write, test, and deploy platform specific code. This type of code is often the most difficult to test, so it can save a lot of time. It also allows for debugging in real time even on iOS devices.
Flutter's pitfalls
The UI is defined entirely in code. This means that updates need to be made by developers and can't be delegated to designers, which may be possible with native development. This works for our business since all the UI is done by developers, but may be an issue in other organisations.
As a platform, Flutter is fairly young and relatively unproven. This may be more of a reputation thing, especially when selling Flutter to your clients as a viable option. As time goes on, and more big time apps are developed with Flutter, this will become easier.
Native widgets are still at the developer preview stage. This only affects a small number of required widgets, but most notably Google Maps. This means that the interface may change and need to be re-coded and that those widgets may have issues while the underlying functionality is still a work in progress.
Plugin dependencies can also be a nuisance. Sometimes it can be a juggling act to get a set of plugins which will work together, especially taking into account Android X compatibility issues. As time goes on, and Android X becomes the standard, this will be less of an issue.
Android X is a compatibility library which is replacing the Android Support Library.
Summary
Though Flutter is a new and exciting technology, it has been built by one of the industry's biggest players on a very solid foundation. There are very few project requirements which would make us question the viability of Flutter as a framework.
Though it's new there is a thriving community and active developers who respond genuinely to issues. We have been using it on the majority of our projects for over a year and have shipped multiple projects. Using Dart and the Flutter framework feels empowering. It takes some processes which were a chore and makes them a pleasure. I recommend it to app developers at any stage.
It has nowhere to go but up.
